Boîte de dialogue Alert avec Apps Script
La méthode alert vous permet de créer des boîtes de dialogue, de choisir les boutons à afficher, d'ajouter un titre et de récupérer le choix de l'utilisateur.
Cette méthode est légèrement plus complexe que l'utilisation de Browser.msgBox mais aussi plus fonctionnelle.
Affichage simple
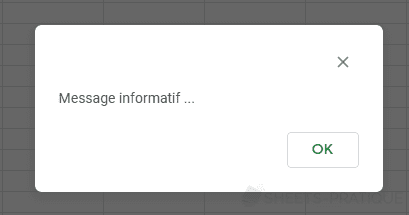
Pour afficher une boîte de dialogue à titre informatif (sans chercher à connaître le bouton cliqué par l'utilisateur) entrez :
function exemple() {
SpreadsheetApp.getUi().alert('Message informatif ...');
}
Titre et boutons
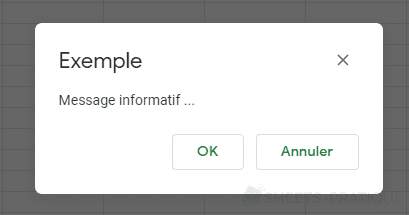
Vous pouvez ajouter 2 autres arguments pour définir le titre et les boutons à afficher :
function exemple() {
const ui = SpreadsheetApp.getUi();
ui.alert('Exemple', 'Message informatif ...', ui.ButtonSet.OK_CANCEL);
}
Les boutons que vous pouvez définir :
- OK : bouton Ok
- OK_CANCEL : boutons Ok, Annuler
- YES_NO : boutons Oui, Non
- YES_NO_CANCEL : boutons Oui, Non, Annuler
Bouton cliqué
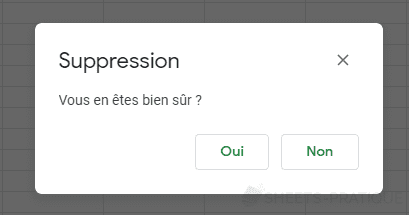
Pour connaître le bouton cliqué par l'utilisateur, il faut récupérer la valeur retournée par la méthode alert, par exemple pour effectuer une action en cas de clic sur le bouton Oui :
function exemple() {
const ui = SpreadsheetApp.getUi();
const clic = ui.alert('Suppression', 'Vous en êtes bien sûr ?', ui.ButtonSet.YES_NO);
if (clic == ui.Button.YES) {
ui.alert('Suppression confirmée !');
}
}
Les boutons :
- OK : clic sur le bouton Ok
- YES : clic sur le bouton Oui
- NO : clic sur le bouton Non
- CANCEL : clic sur le bouton Annuler
- CLOSE : clic sur la croix de la fenêtre