Boîte de dialogue personnalisée avec Apps Script
Google Sheets vous permet de créer vos propres boîtes de dialogue à l'aide de HTML, de CSS et de JavaScript.
Sur cette page vous découvrirez un exemple simple de boîte de dialogue dont le but est d'afficher une image avec un titre et un bouton pour fermer la fenêtre.
Page HTML
Le contenu de la fenêtre est une page en HTML, commencez donc par ajouter un fichier HTML à partir de l'éditeur (et qui a été nommé logo dans cet exemple).
Des balises HTML sont ajoutées par défaut.
Insérez ensuite le contenu de votre boîte de dialogue (au format HTML) entre les balises body :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<img src="https://www.sheets-pratique.com/template/img/fr/logo.png">
<input type="button" value="Fermer" onclick="google.script.host.close()">
</body>
</html>La ligne suivante correspond à une image :
<img src="https://www.sheets-pratique.com/template/img/fr/logo.png">Et celle-ci à un bouton (avec une action au clic qui ferme la fenêtre) :
<input type="button" value="Fermer" onclick="google.script.host.close()">Pour ajouter par exemple un paragraphe, placez votre texte entre des balises p :
<p>Mon paragraphe ...</p>Afficher la boîte de dialogue
La fonction suivante vous permet d'afficher la boîte de dialogue en intégrant le fichier HTML nommé logo, avec une largeur de 400 et une hauteur de 132 :
function exemple() {
const html = HtmlService.createHtmlOutputFromFile('logo')
.setWidth(400)
.setHeight(132);
SpreadsheetApp.getUi().showModalDialog(html, 'Le logo du site');
}Aperçu :

Personnaliser le style
Fort heureusement, vous pouvez modifier l'apparence du contenu de votre page HTML en ajoutant des règles de style CSS entre les balises head :
<!DOCTYPE html>
<html>
<head>
<style>
img {
display: block;
}
input {
display: inline-block;
float: right;
padding: 0.6rem 1rem 0.5rem;
margin-top: 1.5rem;
font-size: 1rem;
background: #e9fdf8;
border: 2px solid #4db699;
border-radius: 0.4rem;
cursor: pointer;
}
</style>
</head>
<body>
<img src="https://www.sheets-pratique.com/template/img/fr/logo.png" alt="logo">
<input type="button" value="Fermer" onclick="google.script.host.close()">
</body>
</html>Aperçu :

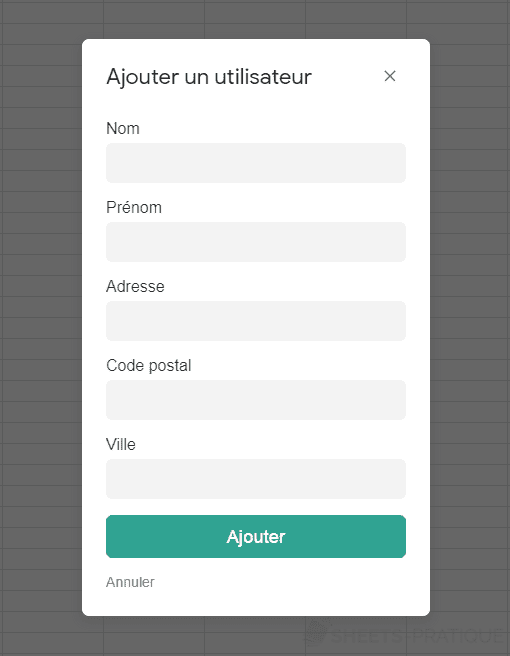
Autre exemple
Un exemple de boîte de dialogue personnalisée plus avancé est disponible sur la page Créer une SideBar, dont voici un aperçu :