Créer un menu personnalisé avec Apps Script
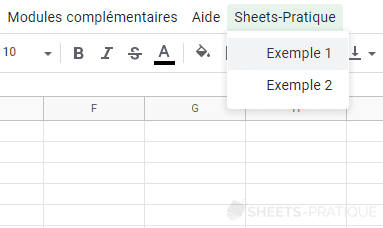
Google Sheets vous permet de créer assez simplement des menus personnalisés, comme par exemple :

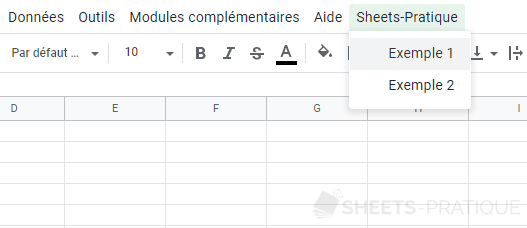
Menu simple
Dans cet exemple, la fonction onOpen ajoute le nouveau menu à l'ouverture du document :
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('Sheets-Pratique')
.addItem('Exemple 1', 'exemple1')
.addItem('Exemple 2', 'exemple2')
.addToUi();
}
function exemple1() {
Browser.msgBox('Facile !');
}
function exemple2() {
Browser.msgBox('Sympa !');
}En cas de clic sur Exemple 1, la fonction exemple1 sera exécutée (le principe est le même pour Exemple 2 et la fonction exemple2) :

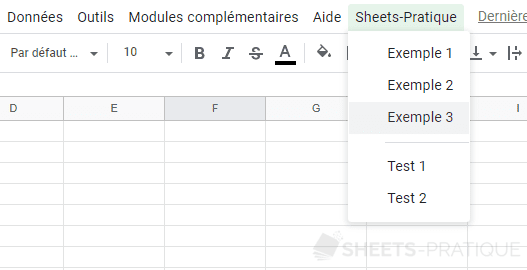
Séparateurs
En cas de besoin, vous pouvez ajouter des séparateurs pour mieux distinguer les groupes :
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('Sheets-Pratique')
.addItem('Exemple 1', 'exemple1')
.addItem('Exemple 2', 'exemple2')
.addItem('Exemple 3', 'exemple3')
.addSeparator()
.addItem('Test 1', 'test1')
.addItem('Test 2', 'test2')
.addToUi();
}
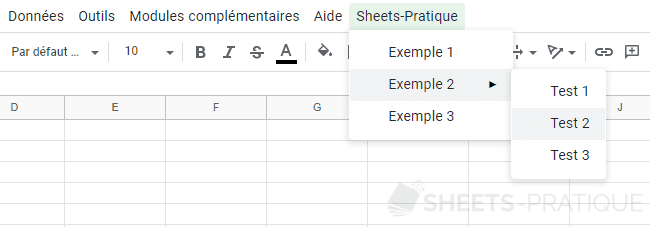
Sous-menus
Il est également possible d'y ajouter des sous-menus :
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('Sheets-Pratique')
.addItem('Exemple 1', 'exemple1')
.addSubMenu(ui.createMenu('Exemple 2')
.addItem('Test 1', 'exemple2.test1')
.addItem('Test 2', 'exemple2.test2')
.addItem('Test 3', 'exemple2.test3'))
.addItem('Exemple 3', 'exemple3')
.addToUi();
}
Pour l'exemple, les fonctions du sous-menu ont été regroupées dans l'objet exemple2 :
const exemple2 = {
test1: function() {
Browser.msgBox('Clic sur "Test 1" !');
},
test2: function() {
Browser.msgBox('Clic sur "Test 2" !');
},
test3: function() {
Browser.msgBox('Clic sur "Test 3" !');
}
}
function exemple1() {
Browser.msgBox('Clic sur "Exemple 1" !');
}
function exemple3() {
Browser.msgBox('Clic sur "Exemple 3" !');
}